本ページはサポート切れ。#
本ページで利用しているcreate-react-appが動かなくなっており、現在新しくコンテンツを作成中です。
はじめに#
社会のデジタル化、DX(デジタルトランスフォーメーション)が求められる世の中において、0からアプリケーションを独力で作り上げる能力がより求められるようになってきています。 ここではエンジニアがより価値を出すために、0からWebアプリケーションを作成する方法を学習していきます。 今回はReactとNestという仕組みを使ってWebアプリケーションを作っていきます。この2つはとても簡単にアプリケーションを作れると同時に、大規模なアプリケーションを作成することのできる仕組みでもあります。
Webアプリケーションを独力で作れる力を身に着け、自らの価値を高めていきましょう。
目次#
ReactはWebアプリケーションの画面を作るための仕組みです。(最近はWebアプリケーションだけでなく、いろいろなアプリケーションの画面を作れるのですが、それはまた別の機会に。)
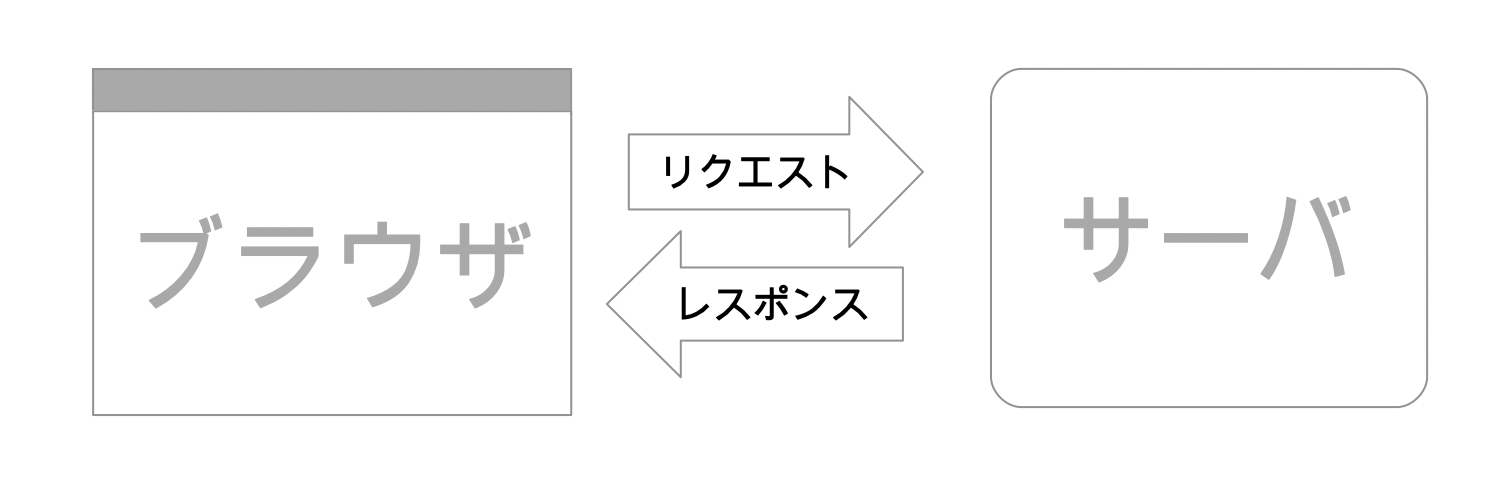
Webアプリケーションはブラウザ上で動くアプリとサーバで動くアプリで分けて処理を書きます。

Reactでブラウザ上で動く画面を作れます。 ブラウザ上で動くものをフロントエンドと言ったりもします。
早速作っていきます。
最初に、ReactもNestもNode.jsというプログラムの上で動くので、Node.jsをインストールします。
https://nodejs.org/ja/ から
 推奨版をダウンロード、インストールを行ってください。
推奨版をダウンロード、インストールを行ってください。
続いて、ターミナルを開いて、以下のコマンドを実行してください。
mkdir myreactapp
cd $_
これで、myreactappというディレクトリを作って、ターミナルでそのディレクトリに移動しました。
次にディレクトリをプロジェクトとして初期化します。 Node.jsではpackage.jsonというファイルを利用してプロジェクトを管理します。
npm init -y
このコマンドでpackage.jsonが作成されました。
今回はmyreactappの中にフロントエンドとサーバサイドのアプリケーションをそれぞれ別ディレクトリとして作っていきます。 構成はこうです。
myreactapp
├── front
└── server
次にfrontを作ります。frontはReactのアプリケーションとして作るので、Reactプロジェクトの生成コマンドを利用します。
npx create-react-app --template typescript front
コマンドを実行すると、
Need to install the following packages:
create-react-app@5.0.1
Ok to proceed? (y)
と聞かれるので、yを押してください。
次に、myreactappからfrontのアプリを起動できるようにします。 myreactapp/package.jsonに一行追加します。
{
"name": "myreactapp",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
,"watch:client": "npm start --prefix front" (←この行を追加します)
},
"keywords": [],
"author": "",
"license": "ISC"
}
package.jsonのscript要素の中にはいろいろなコマンドを書いておけます。 長いコマンドを覚えるのは大変なので、そのプロジェクトでよく使うコマンドはまとめて書いておくと良いですね。
早速、Reactを立ち上げてみます。(正確にはReactで作られたブラウザ上で動くアプリケーションを配信するサーバを起動するんですが、ややこしいのでしばらくはそのサーバを含めてReactと表現します。)
以下のコマンドを実行します。
npm run watch:client
ブラウザが立ち上がり、以下のような画面が表示されたと思います。

おめでとうございます!これで初めてのReactプロジェクトが作成できました! 内部構成を知るために、少しだけいじってみましょう。
myreactapp/frontは以下の構成になっています。
front
├── README.md ←プロジェクトの説明ファイル
├── node_modules ←ダウンロードされたライブラリ。いじらない
├── package-lock.json ←ダウンロードされるべきライブラリのバージョン情報。いじらない
├── package.json ←プロジェクト情報。
├── public ←公開されるファイル
├── src ←ソースファイル
└── tsconfig.json ←TypeScriptの設定ファイル
myreactapp/front/src/App.tsxを変更します。
import React from 'react';
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.tsx</code> and save to reload.
</p>
<p>作ったった。</p> <!-- ← この行(</p>まで)を追加 -->
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;
ブラウザを見ると、変更されていますね。

これでReactアプリを修正することができました。
アプリケーションを終わらせたいときは、ターミナルで Ctrl+C を押すことで終わらせられます。
次はサーバサイドを作成していきます。