画面を装飾してみる。#
CSSを使うとHTMLを装飾できます。 ここでは、CSSを使って、画面のトップに画像を入れてみましょう。
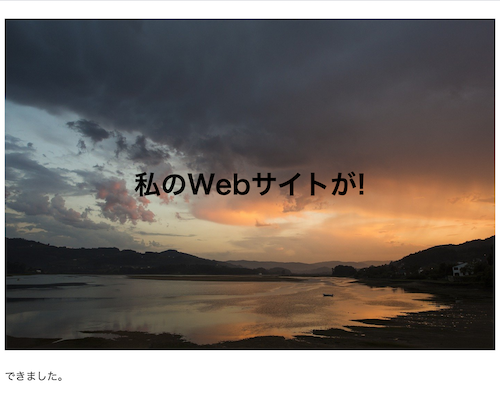
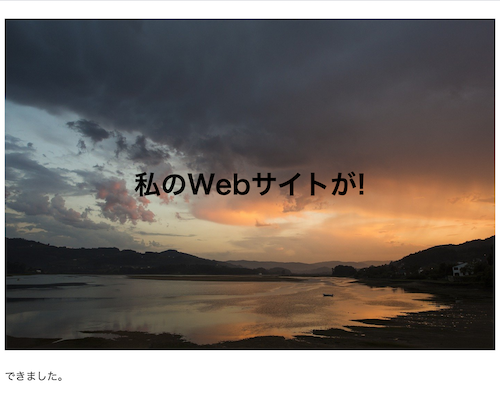
完成のイメージはこちらです。

前提#
こちらの手順で、Webサイトを公開できるようにしてください。
CSSを作成する。#
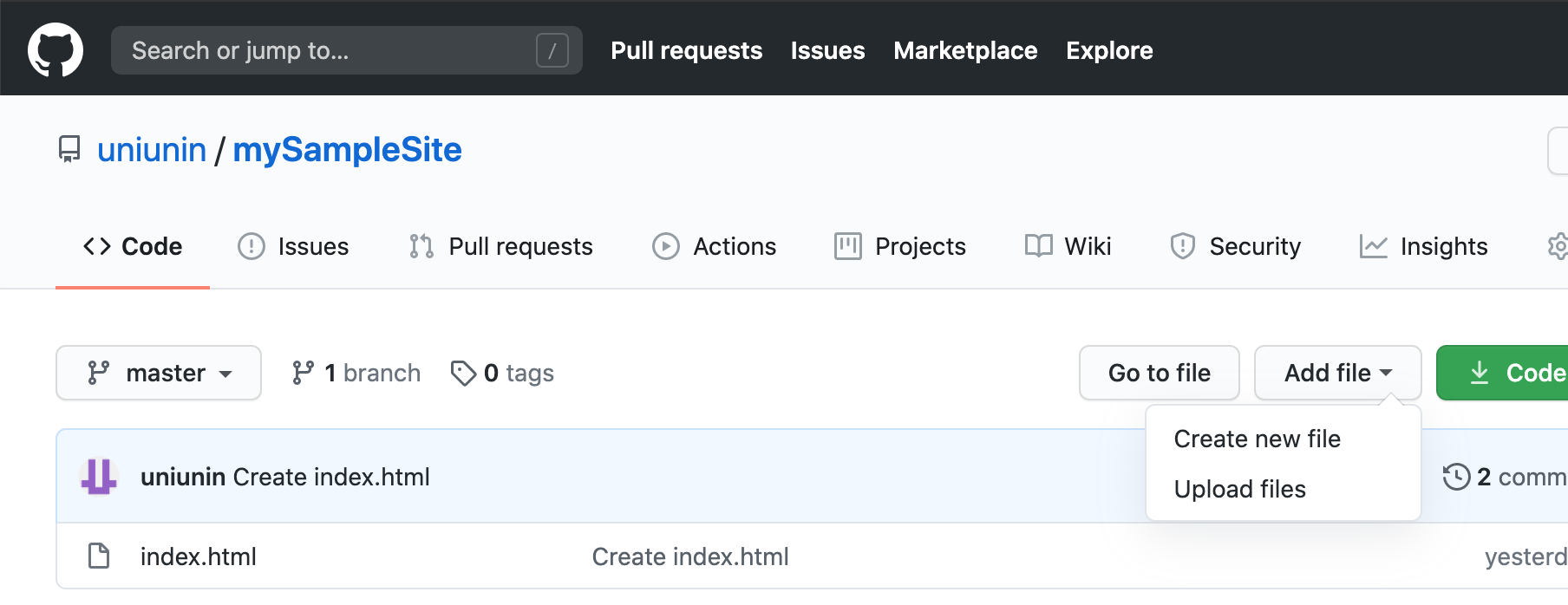
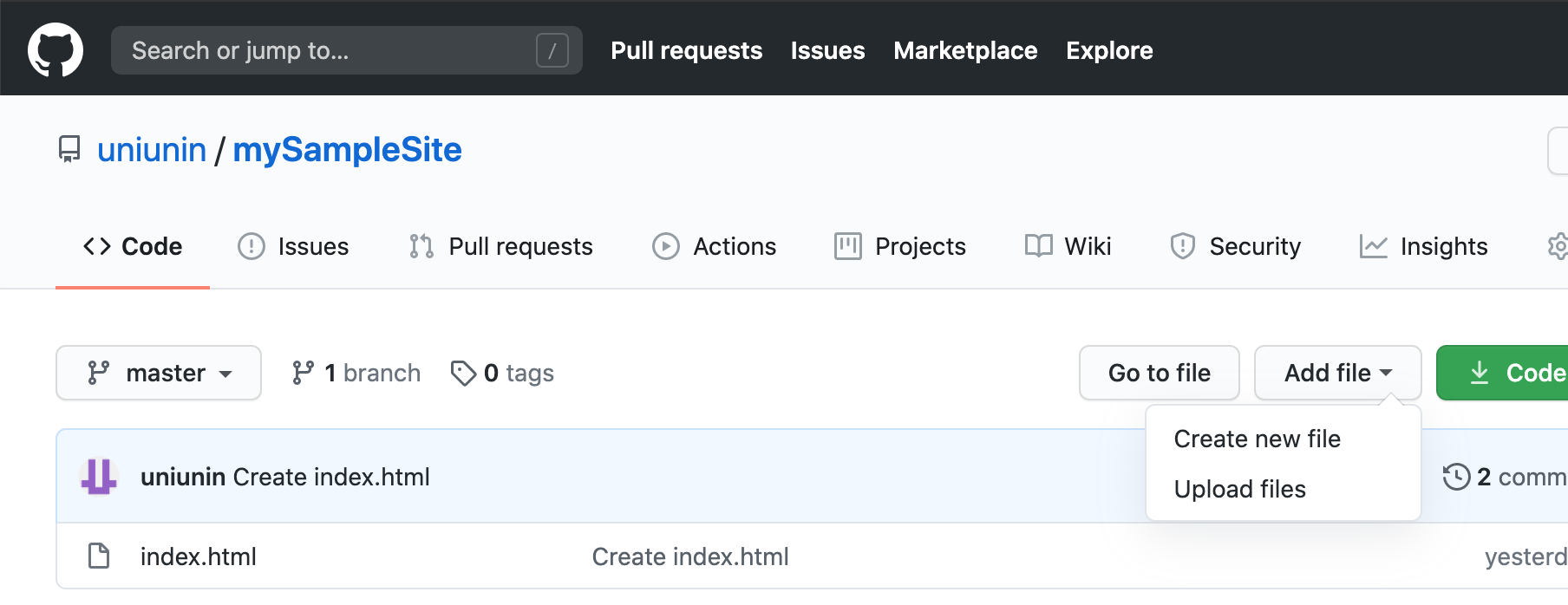
前提で作成したGitHubのリポジトリにアクセスして、
「Add file」→「Create new file」を選択してください。

Name your file に style.css
Edit new fileの下に、以下のコードを入れてください。
.top_read {
font-size: 40px;
line-height:500px;
text-align: center;
width: 100%;
height: 500px;
background-image: url("read.jpg");
background-size: cover;
background-repeat: no-repeat;
background-position: center;
background-attachment: fixed;
}
これはcssと呼ばれるファイルで、htmlで読み込まれることで画面を装飾することができます。 .top_read というのが、html中の適応する場所を指定しています。 HTMLで指定できる装飾はとてもとてもたくさんあります。 全部を知る必要はありません。 やりたいことに応じて、調べて、適応してみると良いでしょう。
下の方にスクロールして、Commit new file ボタンを押します。
続いて、画像を用意します。 好きな画像(JPEG)を用意してください。pixabayなどからおしゃれな画像をダウンロードしてきてみ良いでしょう。 私はこちらを使いました。Berto_ordieresさん、ありがとうございます。
ダウンロードしたら、名前を read.jpg にしてください。
GitHubで、「Add file」→「Upload files」を選択してください。

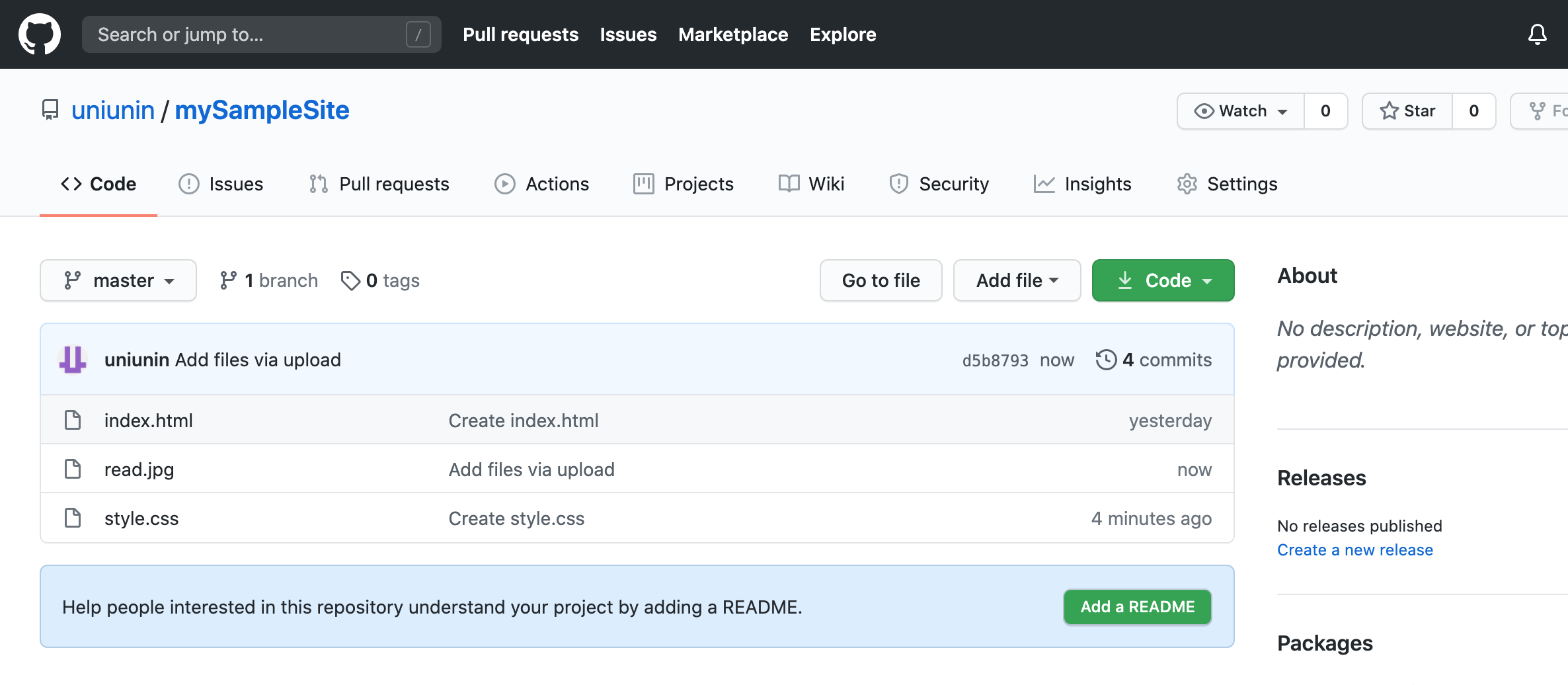
そして read.jpgをアップロードしてください。 下の方にスクロールして、Commit Changes ボタンを押します。
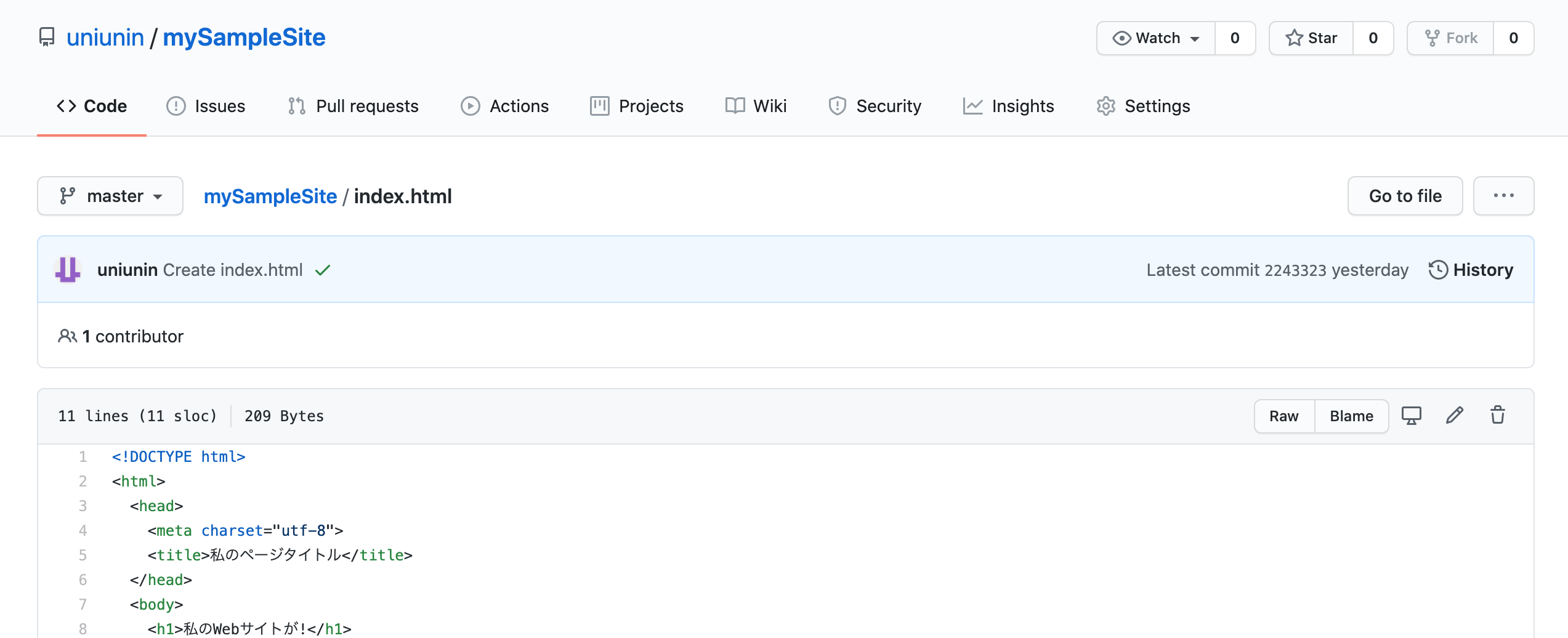
続いて、index.htmlをクリックします。
 ペンボタンを押します。
ペンボタンを押します。
 わかりにくいですが、このボタンです。
わかりにくいですが、このボタンです。

そして、index.htmlを以下の用に編集します。\<!-- --> はHTMLコメントと言って、中に書いたものが無視されるものです。説明のために以下では記述していますが、書かなくても良いです。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css"><!-- この行を追加 -->
<title>私のページタイトル</title>
</head>
<body>
<h1 class="top_read">私のWebサイトが!</h1><!-- h1の後ろに、スペース + class="top_read" と入れます。-->
<p>できました。</p>
</body>
</html>
下の方にスクロールして、Commit Changes ボタンを押します。
これで、Webページを装飾できました!